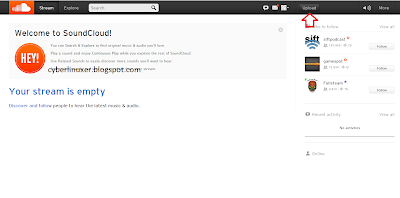
- Masuk ke sini dulu SoundCloud
- Lalu Klik Sign Up bagi yang belum punya akun [daftar menggunakan akun fb juga bisa]
- lalu jika sudah kita upload lagu kita , bisa juga dengan mancari nya , tapi biar tidak COPAS mending upload manual saja :)
Thursday, January 30, 2014
Cara memasang Soundcloud di blog
memasang lagu di blog , tapi tidak sedikit juga yang belum bisa , begini caranya :
Cara Membuat Link blog warna-warni
 Pada kesempatan kali ini kita akan membahas cara membuat
link blog menjadi berwarna – warni ketika kursor di arahkan pada link, setelah
sebelumnya kita membahascara membuat efek salju pada blog.
Pada kesempatan kali ini kita akan membahas cara membuat
link blog menjadi berwarna – warni ketika kursor di arahkan pada link, setelah
sebelumnya kita membahascara membuat efek salju pada blog.Fungsi utama dari link berwarna – warni ini adalah hanya untuk memperindah tampilan blog, untuk pemasangan kode script ini sendiri tidak akan terlalu menambah berat loading blog Anda. Jika Anda ingin memasangnya berikut ikuti langkah-langkahnya :
Cara Bikin Header Blog Menjadi 2 Kolom
 Blogger | Coepoe - Bagaimana
cara membuat header blog menjadi 2 kolom widget ?. Beberapa blog
mempunyai header 1 kolom, seperti pertama kali saya pakai template blogger |
Coepoe ini masih 1 kolom. Karena ada kebutuhan untuk pasang kolom berlangganan
via email seperti di pojok atas kanan blog ini, akhirnya saya mencoba untuk
menambah 1 widget di sebelah kanan header.
Blogger | Coepoe - Bagaimana
cara membuat header blog menjadi 2 kolom widget ?. Beberapa blog
mempunyai header 1 kolom, seperti pertama kali saya pakai template blogger |
Coepoe ini masih 1 kolom. Karena ada kebutuhan untuk pasang kolom berlangganan
via email seperti di pojok atas kanan blog ini, akhirnya saya mencoba untuk
menambah 1 widget di sebelah kanan header.Bagaimana caranya ? Ikuti langkah-langkah di bawah ini :
- Login ke Blogger
- Klik Rancangan -> Edit HTML
- Jangan lupa di simpan dulu sebelum di edit
Langkah 1 :
Cari Kode /* Header dan tempatkan kode di bawah ini persis di bawah kode /* Header
Cari Kode /* Header dan tempatkan kode di bawah ini persis di bawah kode /* Header
#header {
float:left;
width:40%;
margin: 0px;
text-align: center;
color:#ffcc66;
}
#header2{float:left; width:60%;}
float:left;
width:40%;
margin: 0px;
text-align: center;
color:#ffcc66;
}
#header2{float:left; width:60%;}
Langkah 2 :
Cari kode yang mirip dengan di bawah ini :
<div class='region-inner header-inner'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Title Blog Anda' type='Header'/>
</b:section>
</div>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Title Blog Anda' type='Header'/>
</b:section>
</div>
Kemudian ganti dengan kode di bawah ini :
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Title Blog Anda' type='Header'/>
</b:section>
<b:section class='header' id='header2' maxwidgets='4' showaddelement='yes'/>
<div style='clear:both;'/>
</div><!-- end header-wrapper -->
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Title Blog Anda' type='Header'/>
</b:section>
<b:section class='header' id='header2' maxwidgets='4' showaddelement='yes'/>
<div style='clear:both;'/>
</div><!-- end header-wrapper -->
SIMPAN template ! dan SELESAI
Cara membuat fanpage Facebook Like Box
Pada bagian artikel ini, ada 2 bagian yang di bahas, yaitu :
1. Cara Bikin Fanpage
2. Cara Pasang Widget Like box di Blog
Ok deh, langsung aja dan untuk memulai jangan lupa login ke akun facebook masing-masing :

1. Cara Bikin Fanpage
2. Cara Pasang Widget Like box di Blog
Ok deh, langsung aja dan untuk memulai jangan lupa login ke akun facebook masing-masing :
Untuk Cara Bikin / membuat Fanpage langsung saja masuk sini :http://www.facebook.com/pages/create.php Muncul tampilan seperti di bawah ini. Pilih salah satu yang paling menggambarkan tema bisnis atau group anda.

Wednesday, January 29, 2014
Cara Membuat Tulisan berjalan
CARA MEMBUAT TULISAN BERJALAN DI BLOG - Pernah tidak sobat melihat tulisan
/ teks yang mondar - mandir di suatu blog?? saya rasa pasti sudah
pernah.. namanya marquee sob! fungsinya sebenarnya hanyalah sebagai
hiasan di blog, hampir sama dengan headline news ( baca : Cara memasang headline news
) cuma yang ini lebih mudah ngaturnya, terutama dalam mengatur gerakan /
prilaku teks yang di inginkan. Sobat yang tertarik membuat tulisan yang
mondar - mandir ini, silahkan ikuti terus tutorialnya.
Cara Membuat Tulisan Berjalan di Blog
1. Tulisan bergerak dari kanan ke kiri
Cara Membuat Tulisan Berjalan di Blog
1. Tulisan bergerak dari kanan ke kiri
<marquee direction="left" scrollamount="2" align="center">Contoh Tulisan Berjalan</marquee>
hasilnya
Contoh Tulisan Berjalan
Cara membuat menu Dropdown di Blog
Cara membuat drop down menu di blog ~ Banyak
sekali blogger yang sudah memasang drop down menu di blog atau
disebut juga menu bar untuk mengatur tampilan blog, Umumnya memasang menu drop
down secara horizontal diletakkan di bawah header sesuai dengan keinginan admin
blog.
Kali ini saya akan memberikan cara membuat menu drop down horizontal menggunakan CSS secara sederhana saja, ikuti saja langkah-langkah di bawah ini untuk memasang menu drop down horizontal tersebut:
Kali ini saya akan memberikan cara membuat menu drop down horizontal menggunakan CSS secara sederhana saja, ikuti saja langkah-langkah di bawah ini untuk memasang menu drop down horizontal tersebut:
Cara memasang CSS menu drop down horizontal di blog
1. login ke account blogger anda
2. Klik Template
3. Klik Edit HTML
4. Cari kode ]]></b:skin>
5. Copy kode CSS di bawah ini dan letakkan di atas kode ]]></b:skin>
2. Klik Template
3. Klik Edit HTML
4. Cari kode ]]></b:skin>
5. Copy kode CSS di bawah ini dan letakkan di atas kode ]]></b:skin>
Cara memasang Animasi Di Blog
- Login ke Akun Blogger Anda
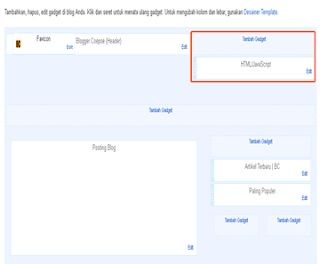
- Buka Tata Letak
- Klik "Tambah Gadge=> HTML/Javascript"
- Copy dan Pastekan kode masing-masing animasi yang Anda senangi.
- Lalu Klik Simpan atau Save
- Kembang Api
<a
href="http://gedesitdownblog.blogspot.com/2013/05/kumpulan-beberapa-animasi-untuk.html"
style="bottom: 5px; display: scroll; left: 5px; position: fixed;"
title="Want more... Click it."><img
src="http://i1242.photobucket.com/albums/gg532/faizkr8/Fire.gif"
/></a>
- Pelaut
Monday, January 27, 2014
Download Universal theme Patcher x64 - x86
naaaah nii tema emang keren tapi enggak akan keren tanpa
software yang satu ini, yaitu Universal Theme Patcher
sebelum instal tema tema keren seperti X-Man First Class dan untuk thema windows 7 lainnya, kita harus pake Universal Theme Patcher dulu agar tampilan dari tema tersebut bagus dan lebih sempurna, itulah fungsi dari Universal Theme Patcher ini.
Universal Theme Patcher ada 2 macam yaitu : Universal Theme Patcher 32bit dan Universal Theme Patcher 64bit
sebelum instal tema tema keren seperti X-Man First Class dan untuk thema windows 7 lainnya, kita harus pake Universal Theme Patcher dulu agar tampilan dari tema tersebut bagus dan lebih sempurna, itulah fungsi dari Universal Theme Patcher ini.
Universal Theme Patcher ada 2 macam yaitu : Universal Theme Patcher 32bit dan Universal Theme Patcher 64bit
untuk link download baca selengkapnya ;)
Microsoft Security Essentials
Microsoft Security Essentials
Microsoft
Security Essentials provides real-time protection for your home or small
business PC that guards against viruses, spyware, and other malicious software.
Download Smadav Pro 9.6 2014
Free Download Smadav Anti Virus , Update paling terbaru Smadav Pro Revisi terbaru 2014 final full version dan gratis, Antivirus Local 100% Gratis Smadav Pro beserta dengan keygen
Download Smadav Pro , Klik Di bawah ini Smadah revisi terbaru , Untuk cara aktivasi pro , Tinggal Baca Selengkapnya ;)
How To Use Net Cut
Udah tau netcut? Netcut berarti network and cut,sudah jelas kan arti nya? Netcut adalah software yang berfungsi untuk memutuskan jaringan.
Aneh ya,dimana mana kalo udah ada laptop tuh pengen nya nyambung ke jaringan internet terus.entah itu chating di fb atau download..ya itu bagi yang online dirumah masing-masing.. Netcut ini dipakai untuk memustus jaringan saat kita berada dalam jaringan wifi. Kenapa harus diputus saat berada di jaringan wifi? begini ni,saat kita berada di jaringan wifi di cafe misal nya..sudah pasti bukan kita saja yang memakai jaringan itu. Pengunjung lain juga pasti memakai jaringan wifi tersebut. Nah disinilah si netcut ini bisa dipakai..
Dengan netcut ini kita bisa memutuskan jaringan wifi yang sedang dipakai orang lain.sehingga seluruh bandwidth jaringan wifi hanya kita yang memakai. Jadi kita bisa online dan download file,filem,dan lain-lain dengan lebih cepat pasti nya..
Jahat ya tuh software? Tergantung pemakain nya,maka dari itu gunakan lah dengan bijak.bagi yang kena pemotongan paksa pasti bilang begitu..hati-hati aja memakai software ini di tempat umum,barangkali ada yang memperhatikan anda.bisa digerebek lho nanti sama yang diputus jaringan nya.
Cara memakai netcut ini cukup simple ko.gampang banget.
Cara Memubuat 'Read More' di Postingan blog
Biasanya postingan terbaru akan ditampilkan dihalaman utama blog. Namun jika postingan kamu terlalu panjang maka hal tersebut akan membuat penuh halaman utama. Jika kamu ingin supaya postingan kamu yang ditampilkan dihalaman utama cuma abstraksinya saja kemudian ada sebuah link Read More / Baca Selengkapnya untuk melihat selengkapnya maka ikutilah langkah-langkah berikut :
1. Buka menu Layout kemudian pilih Edit HTML.
2. Kasih tanda cek (centang) pada cekbox "expand widget template"
3. Cari kode berikut di Template blog kamu (tempatnya kira-kira pada 1/4 bagian bawah kode hmtl) :
1. Buka menu Layout kemudian pilih Edit HTML.
2. Kasih tanda cek (centang) pada cekbox "expand widget template"
3. Cari kode berikut di Template blog kamu (tempatnya kira-kira pada 1/4 bagian bawah kode hmtl) :
<p><data:post.body/></p>
Read MoreFriday, January 24, 2014
Subscribe to:
Posts (Atom)